設(shè)計(jì)一個(gè)網(wǎng)頁,將美學(xué)美感與信息傳遞相結(jié)合,幾乎達(dá)到了魔幻般的壯舉,需要將藝術(shù)與科學(xué)完美融合。秘訣在于給予自己一點(diǎn)創(chuàng)作自由-同時(shí)堅(jiān)持經(jīng)過驗(yàn)證的結(jié)構(gòu)。聽起來不可能?不用擔(dān)心,我們將為商業(yè)網(wǎng)站建設(shè)提供可提升轉(zhuǎn)化率的網(wǎng)站布局的快速指南。
在開始構(gòu)思構(gòu)想之前,進(jìn)行研究并考慮首頁結(jié)構(gòu)對(duì)于設(shè)計(jì)過程至關(guān)重要。在進(jìn)行研究時(shí),請(qǐng)確保不懈地專注于潛在客戶的第一印象。畢竟,在不了解目標(biāo)用戶期望的情況下,設(shè)計(jì)提供出色用戶體驗(yàn)的商業(yè)網(wǎng)站幾乎是不可能的。
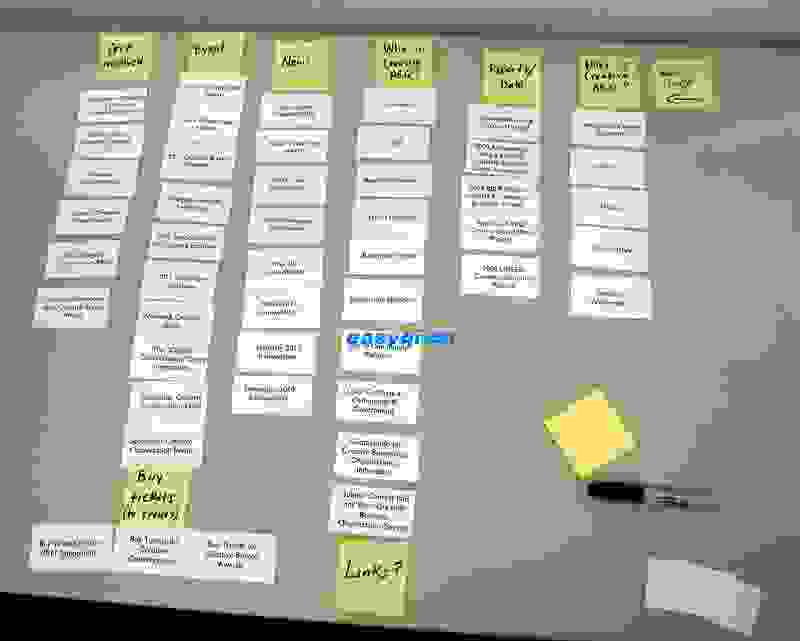
一個(gè)不關(guān)注可訪問性或缺乏出色用戶體驗(yàn)的網(wǎng)站吸引大量流量的機(jī)會(huì)要微乎其微。畢竟,UX和SEO并駕齊驅(qū)。研究用戶需求和期望的方法有很多,但是卡片分類可能是最受歡迎的方法。在深入了解目標(biāo)受眾對(duì)頁面的期望后,就可以開始研究信息體系結(jié)構(gòu)了。

信息體系結(jié)構(gòu)(IA)就是要以一種清晰,直觀和明智的方式來組織網(wǎng)站上的信息。考慮一下您自己瀏覽網(wǎng)頁的體驗(yàn):在計(jì)劃不周,幾秒鐘內(nèi)沒有證明其相關(guān)性的網(wǎng)頁上登陸會(huì)令人沮喪,并且很可能使您立即單擊關(guān)閉或后退按鈕。
良好的IA會(huì)創(chuàng)建一個(gè)強(qiáng)調(diào)最重要元素的層次結(jié)構(gòu),并保持訪客的參與度。如果沒有堅(jiān)實(shí)的“骨架”可以建立,那么您將為失敗做好準(zhǔn)備。
導(dǎo)航是您應(yīng)該盡早考慮的IA的關(guān)鍵方面之一。如果用戶找不到自己的網(wǎng)站,您的網(wǎng)站有多華麗都沒關(guān)系。
良好的導(dǎo)航具有三個(gè)主要特征:
簡(jiǎn)單
明晰
一致性
您的目標(biāo)應(yīng)該是引導(dǎo)用戶以盡可能少的點(diǎn)擊獲得他們正在尋找的信息。您可以在導(dǎo)航欄中使用清晰,簡(jiǎn)潔和有用的語言,并在整個(gè)站點(diǎn)中采用一致的設(shè)計(jì)來實(shí)現(xiàn)這一目標(biāo)。添加諸如面包屑的備份功能還可以大大提高網(wǎng)站的可用性,從而幫助訪問者隨時(shí)了解他們?cè)诰W(wǎng)站上的位置。
優(yōu)秀的網(wǎng)站都會(huì)做得這點(diǎn)。強(qiáng)大的視覺層次結(jié)構(gòu)使網(wǎng)站布局設(shè)計(jì)(引導(dǎo)用戶執(zhí)行您希望他們采取的行動(dòng))與看上去美觀的網(wǎng)站有所不同。人類是極其令人難以置信的視覺生物,當(dāng)涉及到在線消費(fèi)內(nèi)容時(shí),我們經(jīng)常瀏覽頁面以快速辨別我們是否會(huì)在點(diǎn)擊之前找到所需的東西。
作為網(wǎng)站建設(shè)公司,我們必須確保用戶看到最重要的信息并吸引用戶。如果沒有清晰的視覺層次結(jié)構(gòu),頁面上的所有內(nèi)容就顯得同樣重要,從而使其變得不堪重負(fù)。
各種設(shè)計(jì)原則有助于創(chuàng)建強(qiáng)大的視覺層次。
使用網(wǎng)格
網(wǎng)格提供了強(qiáng)大的自定義功能,可用于在頁面上的不同元素之間創(chuàng)建連接,并使布局設(shè)計(jì)井然有序。網(wǎng)格顯示頁面上所有元素的交互方式,并確保您具有響應(yīng)式設(shè)計(jì),該結(jié)構(gòu)使用清晰的結(jié)構(gòu)來強(qiáng)調(diào)正確的信息。
自然瀏覽圖案設(shè)計(jì)
人們可以使用兩種主要的眼動(dòng)掃描模式來快速瀏覽內(nèi)容塊:
F形圖案
Z字形
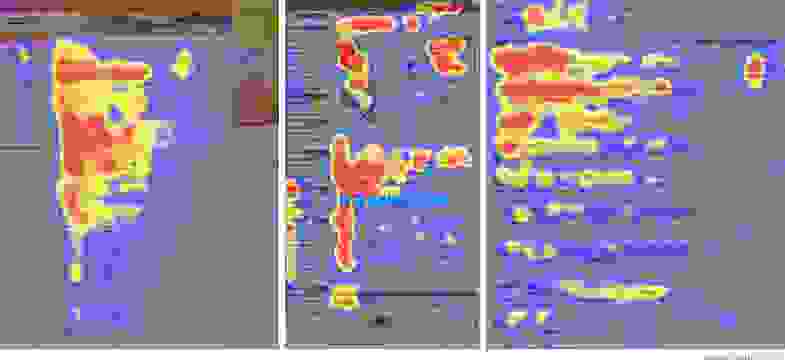
作為網(wǎng)站設(shè)計(jì)公司,我們可以完全控制網(wǎng)站訪問者在瀏覽您的頁面時(shí)的外觀,因此,至關(guān)重要的是要為他們?cè)O(shè)置正確的路徑以供他們遵循。我們經(jīng)常在博客和新聞網(wǎng)站等文本繁多的網(wǎng)站上遇到F形圖案。
值得注意的是,最新研究表明:F形模式實(shí)際上對(duì)用戶和企業(yè)不利,應(yīng)該避免。
如果用戶以F模式瀏覽您的網(wǎng)站,則意味著他們?cè)陧撁孀髠?cè)顯示了強(qiáng)烈的偏愛,而在右側(cè)則丟失了重要內(nèi)容。為防止F瀏覽,您必須格式化網(wǎng)站上的內(nèi)容,以將其定向到您認(rèn)為最重要的信息。
以下是幾種引導(dǎo)訪客閱讀您最重要內(nèi)容的方法:
在前兩段中包含最重要的信息
使用標(biāo)題和副標(biāo)題
大膽的重要單詞或短語
可視地分組少量相關(guān)信息
經(jīng)常使用項(xiàng)目符號(hào)和編號(hào)列表
努力為您的用戶做些辛苦的工作,以最大程度地減少干擾并阻止他們采取捷徑。

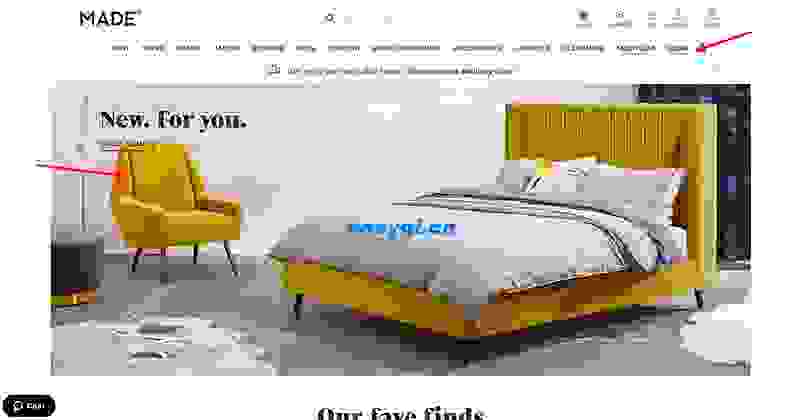
阻止F形掃描的設(shè)計(jì)很適合于文本豐富的網(wǎng)站,例如博客和新聞網(wǎng)站。Z形圖案更適合于復(fù)制量最少且設(shè)計(jì)了一些吸引用戶注意的關(guān)鍵元素的網(wǎng)站。著陸頁通常利用Z形圖案來引導(dǎo)用戶進(jìn)行轉(zhuǎn)換。
在視覺上對(duì)關(guān)鍵元素進(jìn)行優(yōu)先級(jí)排序
使用五個(gè)基本的設(shè)計(jì)構(gòu)建基塊,可以一目了然地使用HTML和CSS構(gòu)造可視層次結(jié)構(gòu):
1.尺寸
在任何設(shè)計(jì)中,將大小與重要性相關(guān)聯(lián)非常重要-最重要的信息應(yīng)該在頁面上最大,并且需要最多的關(guān)注。

2.顏色
請(qǐng)記住,配色方案可以充當(dāng)設(shè)計(jì)中的組織工具以及品牌/個(gè)性工具。

3.布局
良好的格式會(huì)鼓勵(lì)訪問者在整個(gè)頁面上與內(nèi)容互動(dòng),并更快地找到最重要的信息。

4.間距
空格或負(fù)空格是設(shè)計(jì)人員用來吸引人們注意最重要的UI元素的設(shè)計(jì)工具。

5.風(fēng)格
選擇一種與您的品牌匹配并突出您的品牌的樣式將有助于您更有效地傳達(dá)您的信息。

應(yīng)用三分法則
該原理要求您將設(shè)計(jì)分成三部分(三行三列布局),以查看線條相交的位置并找出設(shè)計(jì)重點(diǎn)。這是一種有效的技術(shù),可以啟動(dòng)您的網(wǎng)站組成,并選擇設(shè)計(jì)元素的位置和框架。使用網(wǎng)格是將此技術(shù)應(yīng)用于任何設(shè)計(jì)的最簡(jiǎn)單方法。

沒有號(hào)召性用語按鈕(CTA),任何網(wǎng)站都不完整。實(shí)際上,營(yíng)銷人員會(huì)說它們是頁面上最重要的元素,所有努力都應(yīng)集中在讓人們點(diǎn)擊上。戰(zhàn)略性地使用設(shè)計(jì)良好的CTA可以極大地改善頁面的流程并引導(dǎo)用戶進(jìn)行轉(zhuǎn)換,因此正確實(shí)現(xiàn)這一點(diǎn)至關(guān)重要。
設(shè)計(jì)按鈕時(shí),請(qǐng)記住以下幾點(diǎn)。
確保按鈕看起來可點(diǎn)擊
這聽起來似乎很明顯,但是您會(huì)感到驚訝,網(wǎng)站設(shè)計(jì)師經(jīng)常放棄功能和清晰度,而轉(zhuǎn)向創(chuàng)造力或一些怪異的JavaScript新趨勢(shì)。為確保用戶理解元素是按鈕,請(qǐng)使用標(biāo)準(zhǔn)的視覺提示來幫助他們確定可單擊性,例如形狀,陰影和高光。
清楚地標(biāo)記所有按鈕
那里的按鈕告訴用戶下一步該做什么。如果副本含糊不清,人們會(huì)思考而不是行動(dòng)。與用戶明確一點(diǎn),如果他們單擊將會(huì)發(fā)生什么。這是Netflix的一個(gè)聰明例子。

直觀地突出顯示最重要的CTA
設(shè)計(jì)獨(dú)特的CTA(號(hào)召性用語)涉及三個(gè)重要方面:顏色,對(duì)比度和位置。使用醒目的顏色和足夠的對(duì)比度來幫助主按鈕突出顯示,并將其放置在用戶不會(huì)錯(cuò)過的醒目位置。
我們渴望在網(wǎng)站設(shè)計(jì)這一領(lǐng)域更加深入地研究,那么在評(píng)論中讓我們知道您還想學(xué)習(xí)什么!我們會(huì)按你們的需求來撰寫新內(nèi)容。